基本設計
この段階では、開発工数が確定しておらず、増減する要素が多くあります。
とはいっても、システム導入の現場においては、あらかじめ決められた予算内でプロジェクトを進めることが大半だと思います。
予算内で最大の効果を得るために、基本設計工程におけるユーザとベンダの協力が非常に大切です。
設計とはそもそもバランスを取って最適解を得る行為ですから、ユーザ側が「我々の要望を全部盛り込んでもらわないと困る」といった姿勢であったり、ベンダ側が「あれもできません、これもできません」といった姿勢であるとプロジェクトは失敗します。
ユーザ側は設計について、ベンダ側は予算や費用対効果に関して理解する姿勢が重要だと考えます。
プロパティとイベント
ここで、専門的なことについて若干触れておきます。
コンピュータを使って作業する中で「プロパティ」という言葉を目にしたことがある方も多いのではないでしょうか。
本記事の前半で、設計とは属性を決定していく作業であることに触れましたが「プロパティ≒属性」と捉えていただいて結構です。
ソフトウェア開発をする際には、開発ツールを使ってプロパティをたくさん指定します。
例えば、画面上に配置するボタンの大きさや位置、色や文字などの属性です。
これらの属性全てについて打ち合わせで合意するのは、特に小規模プロジェクトにおいては現実的に難しいのですが、それでも重要なポイントについては基本設計段階で決めておくことが望ましいです。
例えば単価や数量の桁数などについて、あいまいな状態のままプログラミングしてしまうと、金額や合計の計算過程のどこかで、桁あふれの可能性が出てきます。
全てにおいて最大値を想定してしまえば、画面や帳票のスペースも過剰に占有することになり、本当に必要な情報を載せることができなくなります。
細かく打ち合わせで決めることは難しいかもしれませんが、ユーザとベンダとでなるべく情報交換することが大切です。
もう一つの用語である「イベント」は出来事のことですが、例えば「ボタンをクリックした」「テキストボックスに1文字入力した」など、処理を実行するための引き金となる出来事のことです。
WindowsやWebブラウザが認識できるイベントがあらかじめ決まっており、プログラムを開発する際にはこれらのイベントに応じて実行される処理を記述していきます。
イベントに応じてなんらかの判定を行い、必要に応じてプロパティを動的に変更するようにプログラムを記述していきます。
例えば「ある項目を入力すると(イベント)、ボタンが押せるようになる(プロパティの変更)」といった記述です。
プロパティの設定値と、イベント毎の振る舞いを決めていく作業がソフトウェアの基本設計(画面・帳票設計)の主な部分だと考えることもできます。
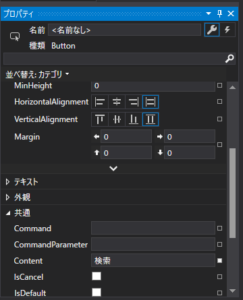
←ボタンのプロパティ。
例えば以下のようなものがある。
| プロパティ | 意味 |
|---|---|
| Content | ボタンに表示する中身 |
| Background | 背景色 |
| Width | 幅 |
| IsEnabled | 活性/非活性 |
| イベント | 意味 |
|---|---|
| Click | クリックされた |
| KeyDown | キーを押した |
| KeyUp | キーを離した |
| MouseMove | マウスが上を移動した |
| LostFocus | カーソルが他の項目に移動した |